Tutoría 4- Contrastes de color
INDICE:
- Que es el contraste
- Colores puros en el contraste
- claro y oscuro
- Contraste de cantidad o cuantitativo
- Imagen
- Conclusión.
¿Qué es el contraste y por qué es importante para diseñar?
Entendemos por contraste al comportamiento de dos o más colores de una composición visual que afectan a la interpretación del espectador. El contraste en el color supone una característica dinámica, opuesta a la armonía, que implica una tensión mucho menor.
A la hora de combinar colores, conocer sus relaciones entre sí y los comportamientos que nuestro ojo tiene al percibirlos nos permitirá llegar a un resultado más cercano a nuestro objetivo. Podremos hacer combinaciones más estridentes que llamen la atención del espectador o podremos buscar combinaciones más armónicas para traer al espectador a la calma y la tranquilidad.
Los siete contrastes de Johannes Itten
Itten plantea que existen siete tipos diferentes de contrastes de color con sus características particulares. Son considerados un buen medio de trabajo para la estructuración de gamas cromáticas en el trabajo de diseño.
Contraste de colores puros
Es la combinación de colores saturados. El grado máximo de tensión lo protagonizan los colores primarios (amarillo, magenta y cian). Estos colores son los más puros y por ello son los que mayor contraste producen al combinarlos.

El contraste de color también depende de la distancia entre ellos. Dos bandas azules del mismo tamaño parecerán del mismo tono aunque les añadamos verde en una y morado en otra, si mantienen un distancia suficiente.

Esto nos puede servir al componer con tonalidades monocromas. Cuanto más separados estén los tonos distintos, más similares parecerán a nuestro ojo. Del mismo modo, si los juntamos, nuestro ojo empezará a notar la diferencia tonal.
Contraste de claro y oscuro
La tensión máxima de este contraste se da entre el blanco y el negro. Entre ellos están toda la gama de grises y los diferentes grados de los colores. La gama de grises ayuda a suavizar tonos de contraste intenso. Por tanto, mediante el uso de grises podemos suavizar combinaciones de tonos muy estridentes.

Contraste cálido y frío
Los colores refuerzan su valor de cálido o frío al estar rodeados de colores contrarios. Del mismo modo, los tonos se hacen más cálidos al añadirles amarillos o rojos o más fríos al añadirle azules o blancos a la mezcla.

Contraste de complementarios
Este es el efecto de contraste más utilizado. Dos colores complementarios son los que están enfrentados en el círculo cromático. Su combinación nos permite percibir el color de la forma más precisa, pero puede resultar algo violenta al ojo.
Para armonizar esta combinación se aconseja que uno de los colores lo mantengamos puro mientras que el otro lo regulemos añadiendo blanco o negro. El tono puro no debe ocupar mucho espacio porque debe ser inversamente proporcional a su intensidad.
Podéis notar la diferencia en la siguiente imagen. La fila de arriba son todo tonos puros, mientras que la segunda fila son tonos puros rodeados de complementarios regulados con blanco.

Contraste de simultaneidad
Del modo en que funciona nuestro ojo, cada color implica a su complementario. Podemos ver esta propiedad del color cuando ponemos un tono gris rodeado de un color puro. El gris tenderá al complementario del color que le rodea. Por poner un ejemplo, al poner un tono gris sobre amarillo, el gris tenderá a violáceo.

Contraste cualitativo
El mayor contraste se da al combinar un color puro saturado con uno neutro (gris). Los tonos saturados los percibimos más vivos y los desaturados más apagados.
Podremos utilizar este contraste cuando necesitemos destacar más un logotipo de tonos vivos al ponerlo sobre un fondo gris.

Contraste de cantidad o cuantitativo
Los colores tienen valores dimensionales. El amarillo tiende a parecer mayor (dilata) y el azul menor (contrae). Combinando colores en proporciones que se ajusten a sus capacidades dimensionales podemos armonizarlas.
Por ejemplo, en una composición gráfica, siendo el amarillo más luminoso, debería ocupar una extensión más pequeña que su complementario violeta. Así podemos comprobar que la luminosidad y la extensión están estrechamente ligadas entre sí.

Y estos son los contrastes de color de Johannes Itten. Puede parecer algo complicado, pero dominar cómo se comportan los colores en combinación con otros nos abre muchas posibilidades a la hora de crear.
Nos permiten aprovecharnos de la naturaleza del ojo humano para destacar elementos de maneras sutiles o armonizar gamas de colores añadiendo luminosidad u oscuridad a una parte de los colores de la gama para hacerla más cómoda visualmente. Nos ayudan a diseñar teniendo en cuenta la percepción del usuario, que es al fin y al cabo, lo que hacemos los profesionales.
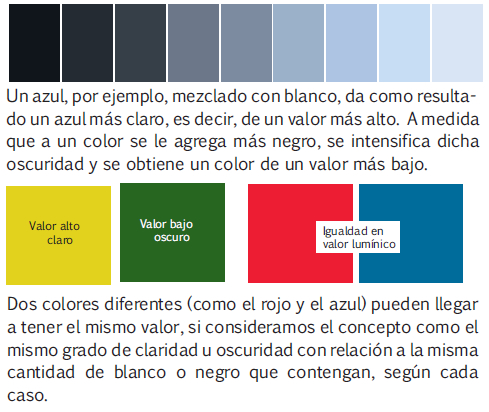
Valor o Luminosidad es un término que se usa para describir cuan claro o cuan oscuro parece un color y se refiere a la cantidad de luz percibida. Independientemente de los valores propios de los colores, pues estos se pueden alterar mediante la adición de blanco que lleva el color a claves o valores de luminosidad más altos, o de negro que los disminuye.
Los colores que tienen un valor alto (claros), reflejan más luz y los de valor bajo (oscuros), absorben más luz. Dentro del círculo cromático, el amarillo es el color de mayor luminosidad (más cercano al blanco) y el violeta el de menor (más cercano al negro).
Mezclar colores para obtener el tono deseado
En muchas ocasiones, es difícil obtener el tono exacto que se anhela para una pintura. Siempre es más conveniente utilizar la pintura tal como se la ha comprado, pero en ciertos casos (si no se encuentra el tono que se desea, si se posee un remanente y se lo quiere aprovechar, etc.) lo apropiado es la mezcla de pinturas para lograr el color que se busca.
Es fundamental tener en cuenta que el color que se obtenga de una mezcla de dos o más pinturas depende de las proporciones utilizadas en la combinación. Es decir, para reproducir ese color en una mezcla posterior, las proporciones deberán repetirse con exactitud. Cuanto más varíen, mayor será la diferencia entre los resultados obtenidos.
Para repetir un mismo color en una mezcla posterior, las proporciones deberán repetirse con exactitud
Por lo tanto, se debe evaluar a conciencia el uso una mezcla para tener la seguridad, por un lado, de que la combinación obtenida será suficiente para cubrir toda la superficie que se desea pintar, y por el otro, para prever posibles problemas si en el futuro es necesario reproducir esa misma tonalidad, con las dificultades que ello puede implicar. Es menos problemático usar una combinación de colores para pintar un mueble que una pared. Esto se debe a que el mueble es un objeto autónomo cuyo color debe combinarse pero no ser igual al de otros objetos, mientras que la tonalidad de la pared se debe mantener a lo largo y a lo ancho de toda su superficie.
Proporciones para mezclar colores
Para la pintura, los colores básicos son el rojo, el azul y el amarillo, además del blanco y el negro. A partir de las combinaciones entre ellos, se pueden obtener todos los demás. El siguiente cuadro detalla -de un modo orientativo- las proporciones que se deben respetar para obtener colores como resultado de la mezcla de esos tonos básicos.
La intensidad de cada color varía en función de la proporción utilizada. El gris se detalla como dos partes de blanco y una de negro, pero por supuesto que, si se emplean tres partes de blanco y una de negro, el resultado también será gris, solo que más claro. Los mismo sucede si se usa más o menos blanco en combinación con el rojo para el rosado, más o menos azul para el violeta (que variará hacia el morado cuanto más azul tenga y hacia el púrpura cuanto menos), etc.
Como se ha destacado, estos datos son orientativos y muy genéricos. Sobre estas proporciones se pueden implementar infinidad de variantes y obtener infinidad de resultados.
Referente importante;
https://centroculturalhaedo.edu.ar/cch/actualizacion_permanente/Principios%20del%20Diseno%20en%20Color,%20Wucius%20Wong.pdf
Conclusiones:
Cuando se habla del contraste del color, inmediatamente tenemos que irnos a gran referente Wucius Wong, él nos explica y nos lleva a entender mejor como funciona el contraste del color y como lo podemos mezclar dentro de las creaciones o en el diseño, para este referente se divide por tonos, claros y oscuros, contraste entre complementarios entre otros. Siempre que se habla de contraste tenemos que tener en cuenta que es ese color que sobresale, ese color que también nos va a llevar a una interpretación por medio de su composición, ejemplo de ellos los logos empresariales, ellos tratan de dar con el contraste "logo de coca cola"



Los enlaces de las imágenes están rotos por que no se ven
ResponderEliminar